Angularのインストール~最小限構成の設定手順
Angularのインストール、Angular Material導入、HttpClient導入手順を解説します。
Angularの導入
Angular の特徴
- TypeScriptをベースとしている
- SPA(single-page-application)を実現するフレームワークの一つ
- テンプレートシステム(html/CSS)の実現
- 双方向データバインディング(html - JavaScript)
- コンポーネント指向
Node.js インストール
Angular インストール
npm install -g @angular/cli
ng version
👇記事執筆時点の出力です。
_ _ ____ _ ___
/ \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|
/ △ \ | '_ \ / _` | | | | |/ _` | '__| | | | | | |
/ ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | |
/_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___|
|___/
Angular CLI: 17.2.2
Node: 20.10.0
Package Manager: npm 10.2.3
OS: win32 x64
Angular: 17.2.3
... animations, common, compiler, compiler-cli, core, forms
... platform-browser, platform-browser-dynamic, router
Package Version
---------------------------------------------------------
@angular-devkit/architect 0.1702.2
@angular-devkit/build-angular 17.2.2
@angular-devkit/core 17.2.2
@angular-devkit/schematics 17.2.2
@angular/cdk 17.2.1
@angular/cli 17.2.2
@angular/material 17.2.1
@schematics/angular 17.2.2
rxjs 7.8.1
typescript 5.3.3
zone.js 0.14.4
Angular Project 作成
ng new my-app
Angularローカル起動
cd my-app
ng serve --open
👇起動イメージ

Angular Material
Angular Material の特徴
- マテリアルデザイン に準拠したUI部品をAngularコンポーネントとして提供。
Angular Material の導入
ng add @angular/material
? Would you like to share pseudonymous usage data about this project with the Angular Team
at Google under Google's Privacy Policy at https://policies.google.com/privacy. For more
details and how to change this setting, see https://angular.io/analytics. No
The package @angular/material@17.2.1 will be installed and executed.
Would you like to proceed? Yes
? Choose a prebuilt theme name, or "custom" for a custom theme: Custom
? Set up global Angular Material typography styles? No
? Include the Angular animations module? Include and enable animations
サンプルコンポーネントの組み込み
👇HttpClientの組み込みも一緒に実施します。
[src/app/app.config.ts]
import { ApplicationConfig } from '@angular/core';
import { provideRouter } from '@angular/router';
import { routes } from './app.routes';
import { provideAnimationsAsync } from '@angular/platform-browser/animations/async';
import { HttpClientModule } from '@angular/common/http';
import { importProvidersFrom } from '@angular/core';
export const appConfig: ApplicationConfig = {
providers: [
provideRouter(routes),
provideAnimationsAsync(),
importProvidersFrom(HttpClientModule),
]
};
[src/app/app.component.ts]
import { Component } from '@angular/core';
import { RouterOutlet } from '@angular/router';
import { FormsModule } from '@angular/forms';
import { MatFormFieldModule } from '@angular/material/form-field';
import { MatInputModule } from '@angular/material/input';
import { MatButtonModule } from '@angular/material/button';
import { Injectable } from '@angular/core';
import { HttpClient,HttpHeaders } from '@angular/common/http';
@Component({
selector: 'app-root',
standalone: true,
imports: [RouterOutlet,MatFormFieldModule,MatInputModule,MatButtonModule,FormsModule],
templateUrl: './app.component.html',
styleUrl: './app.component.css'
})
@Injectable()
export class AppComponent {
constructor(private http: HttpClient){}
title = 'frontend-sample';
input_value = 'value001';
ngOnInit(): void {
console.log("init event");
}
buttonClickFunc(): void{
console.log("button click event");
console.log("input_value:" + this.input_value);
const url = "https://sample-func-***.azurewebsites.net/api/http_trigger"
this.http.get<any>(url).subscribe({
next:(data) => {
console.log("OK");
console.log(data);
console.log(data["id01"]);
},
error:(e) =>{
console.log("NG");
console.error(e);
},
complete: () => {
console.log("complete");
}
})
}
}
[/src/app/app.component.html]
・・・
<p>Congratulations! Your app is running. 🎉</p>
<h2>title: {{ title }}</h2>
<mat-form-field>
<mat-label>input-value</mat-label>
<input matInput [(ngModel)]="input_value">
</mat-form-field>
<p></p>
<button mat-flat-button color="primary" (click)="buttonClickFunc()">Button1</button>
・・・
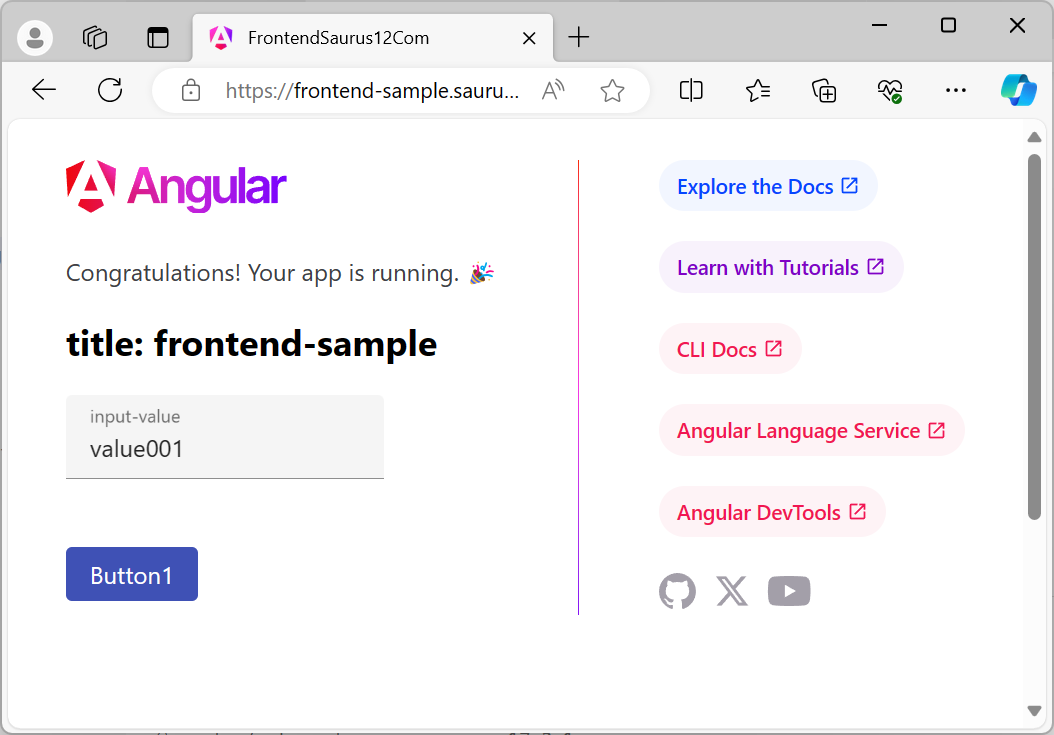
起動確認
ng serve --open

👇関連記事
👇参考URL
本記事へのリンク

https://docs.saurus12.com/frontend/angular
[keywords]
Angular node TypeScript Material HttpClient
更新日:2024年03月05日

